Reforms
Beautiful forms for Om
This project is maintained by bilus
Time for Reforms has come!
I created this library because I grew tired using the same repetitive layout markup all over again for every new form I created. I needed something that would let me quickly create new forms that look great and support validation.
Reforms lets you build beautiful forms compatible with Om, Reagent and Rum.
Markup it generates is compatible with Bootstrap 3 and Font Awesome to give you a quick start. But you can use it without Bootstrap/Font Awesome and write the CSS yourself.

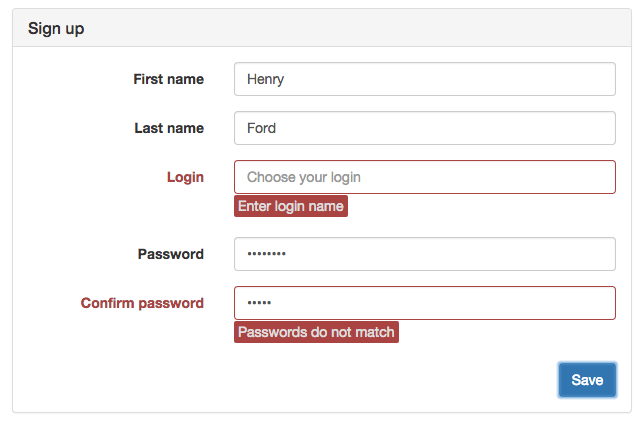
The code is very concise. Here's what takes to generate the form above (including validation and automatic alignment) using Reagent:
(def signup-validators [(present [:first] "Enter first name")
(present [:last] "Enter last name")
(present [:login] "Enter login name")
(equal [:password1] [:password2] "Passwords do not match")
(present [:password1] "Choose password")
(present [:password2] "Re-enter password")])
(defn sign-up!
[user ui-state]
(when (apply v/validate! user ui-state signup-validators)
(... actual sign up code ...)))
(defn signup-view
[user ui-state]
(panel "Sign up"
(form ui-state {:on-submit #(sign-up! user ui-state)}
(text "First name" user [:first] :placeholder "Enter first name")
(text "Last name" user [:last] :placeholder "Enter last name")
(text "Login" user [:login] :placeholder "Choose login" )
(password "Password" user [:password1] :placeholder "Enter password")
(password "Confirm password" user [:password2] :placeholder "Re-enter password")
(form-buttons
(button-primary "Sign up" #(sign-up! user ui-state))))))Quick start
Dependencies
Add the correct library to :dependencies in project.clj:
| Om | Reagent | Rum |
|---|---|---|
The library does not use Bootstrap JavaScript so just link to bootstrap css from your html page, e.g.:
<link href="https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css" rel="stylesheet"/>Optionally, to use Font Awesome icons to use features such as progress spinner, warning icons etc., link to it as well:
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">Requires
| Om | Reagent | Rum | |
|---|---|---|---|
| Core helpers | reforms.om |
reforms.reagent |
reforms.rum |
| Validation | reforms.validation |
reforms.validation |
reforms.validation |
A simple form
Creating a form is a snap:
(form
(text "Your name" "Type your name here" data [:name])
(form-buttons
(button {:class "foo"} "Submit" #(js/alert (:name @data)))))It returns pure hiccup-like data. Here's output from the function above (slightly simplified for clarity):
[:form [:div {:class "form-group"
:key "data-name"}
[:label {:for "data-name"
:class "control-label "} "Your name"]
[:input {:value "My name"
:type "text"
:class "form-control"
:id "data-name"
:placeholder "Type your name here"}]]
[:div.form-group.form-buttons
[:button {:type "button"
:class "btn btn-primary foo"
:onClick #(js/alert (:name @data))} "Submit"]]]Rendering inside a component
| Om | Reagent | Rum |
|---|---|---|
(sablono.core/html (form ....)) |
(form ...) |
(form ...) |
See "Examples" below.
Documentation
Examples
| Om | Reagent | Rum | |
|---|---|---|---|
| Hello world | source - demo | source - demo | source - demo |
| Dynamic form | source - demo | source - demo | source - demo |
| Controls | source - demo | source - demo | source - demo |
| Validation | source - demo | source - demo | source - demo |
| In-progress | source - demo | source - demo | source - demo |
Credits
Aspasia Beneti is the author and maintainer of Rum bindings for Reforms.
Contact
Please feel free to tweet me @martinbilski or drop me an email: gyamtso at gmail dot com.